数据分析
电商
代码规范
C语言数组实例
机制与策略
react.js
lua __newindex
nginx
虚拟设备
PSO粒子群优化
PHP设计模式
暴力
随身wifi
系统错误
makefile
盒子ROM
kali
上位机
短视频
智能路由器
figma
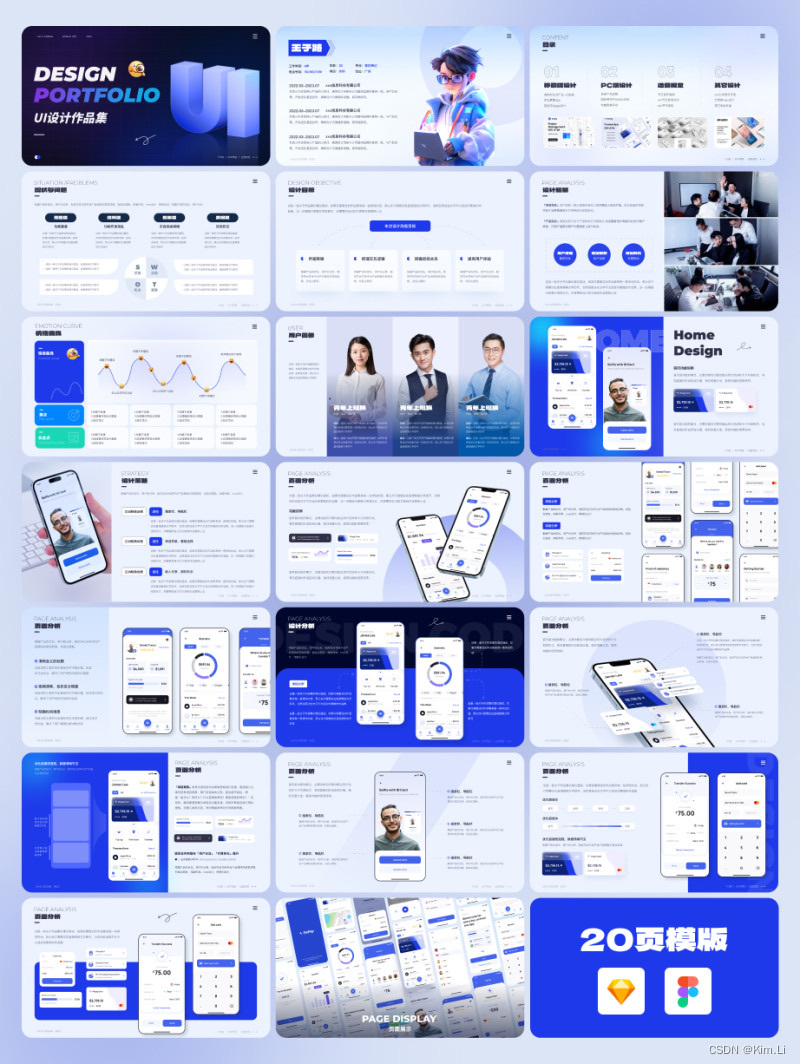
2024/4/12 14:25:20蓝色系UX/UI设计求职面试作品集模版figmasketchPPT可编辑源文件
页面数量: 20P 页面尺寸:1920*1080PX 交付格式:figma、sketch、PPT 赠送文件:24款高质量样机(PSD格式)
该作品集虽然只有20页,但可根据需求复制作品集里已有的页面作为模版来扩展您的设计项目
该作品集模版可编辑可修…
网页设计达人的首选!这6款顶级工具助你设计完美网页!
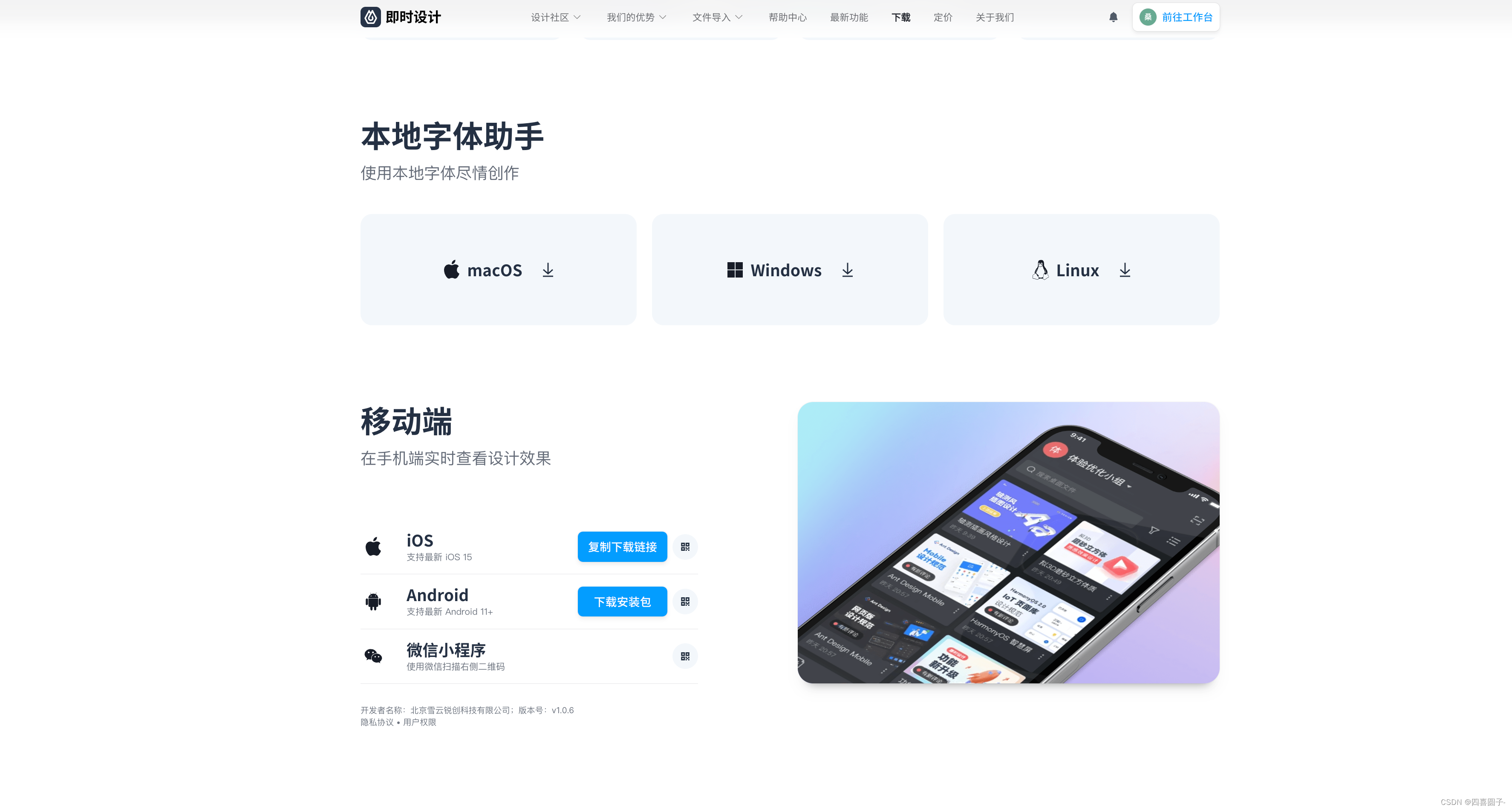
即时设计
即时设计是国内为当地设计师量身定制的完全免费的网页设计工具。是集成原型、设计、交互、交付等所有网页设计需求的一站式设计平台。内部集成了大量优秀的插件,包括组件、图标、字体、色板、填充等功能,基本涵盖了网页设计师常用的大部分工具…
设计个性化名片的秘诀,附带5个热门设计工具
如何制作名片?一般用于名片设计的软件无非是Photoshopp、CorelDRAW、AdobeIllustrator,这样的软件使用成本和学习成本对于没有设计基础的普通人来说并不一定要花费时间和精力。所以,如果有现成的名片模板,只需要修改文本信息&…
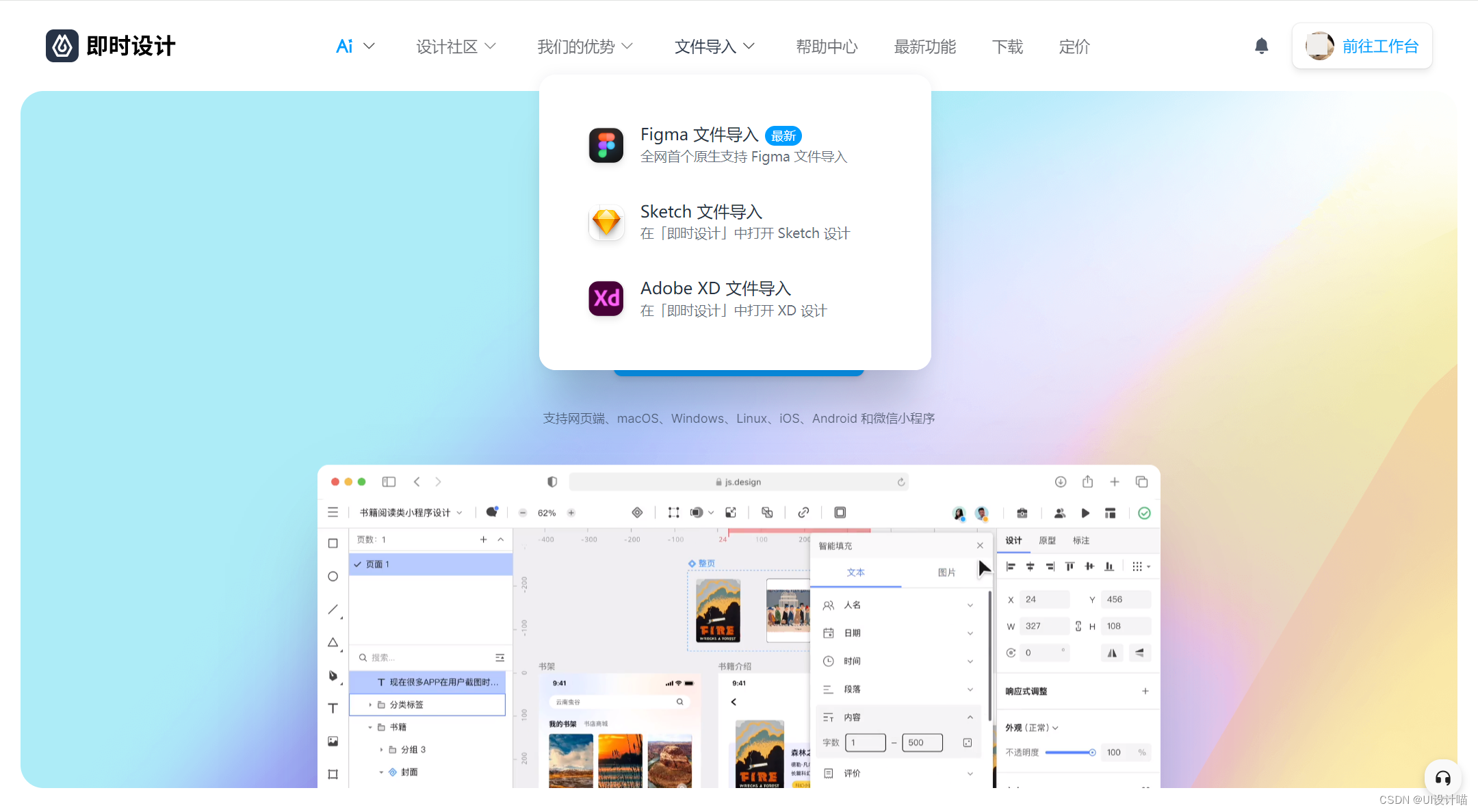
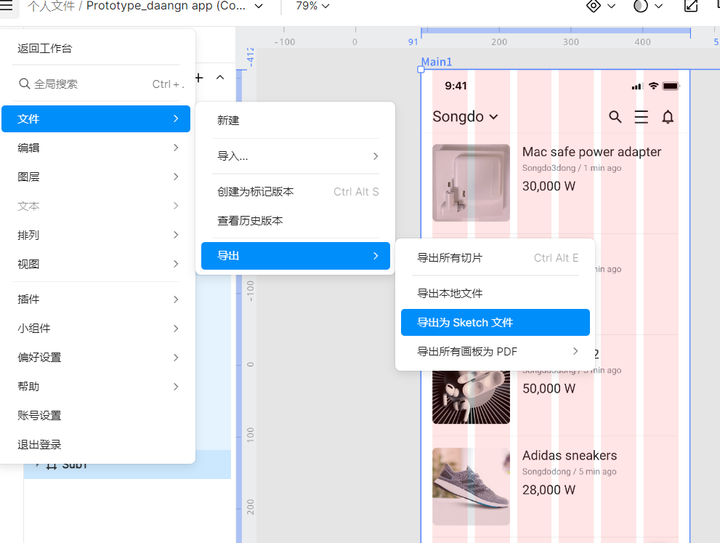
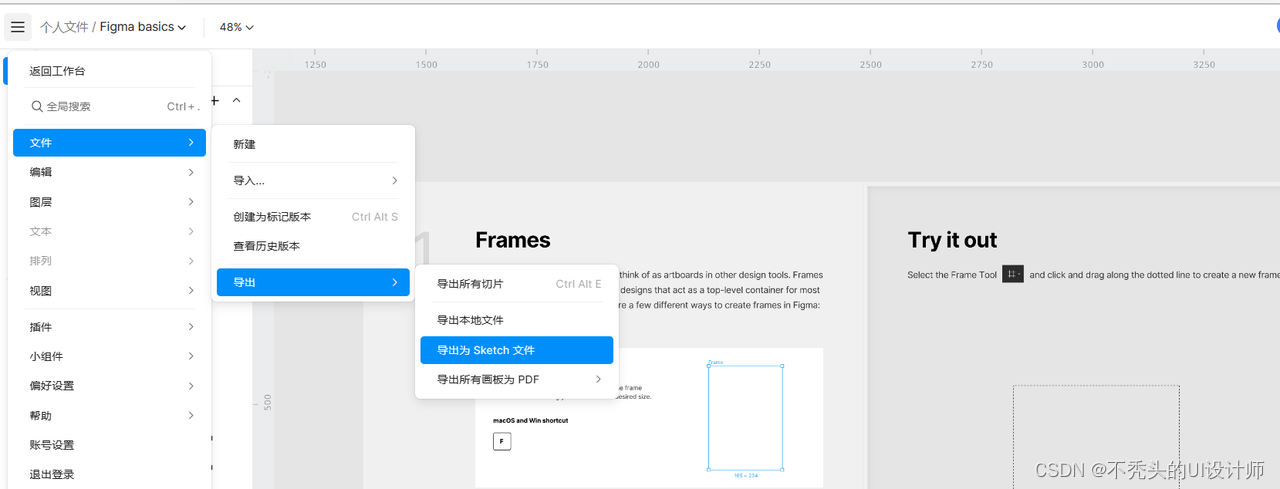
Figma转Sketch文件教程,超简单!
相信大家做设计的都多多少少听过一点Figma和Sktech,这2个设计软件是目前市场上很受欢迎的专业UI设计软件,在全球各地都有很多粉丝用户。但是相对来说,Figma与Sketch只支持iOS系统有所不同,Figma是一个在线设计软件,不限…
【Axure教程】将figma导入Axure
Figma和Axure是两个不同的界面设计工具,Figma主要用于创建和协作设计图形界面(UI),允许多个设计师和利益相关者同时在云端协作设计项目;Axure是原型设计工具,专注于创建高保真、可交互的原型。大家可以根据…
新手也能轻松上手!10 款免费平面图设计软件推荐!
从事设计行业的工人或多或少会接触到平面图。例如,在建造新房、办公室、酒店等任何类型的建筑时,都需要使用平面图来保证项目的准确性。因此,掌握绘制平面图软件的技巧也非常重要。在保证效率的同时,结果的准确性也非常高。在本文…
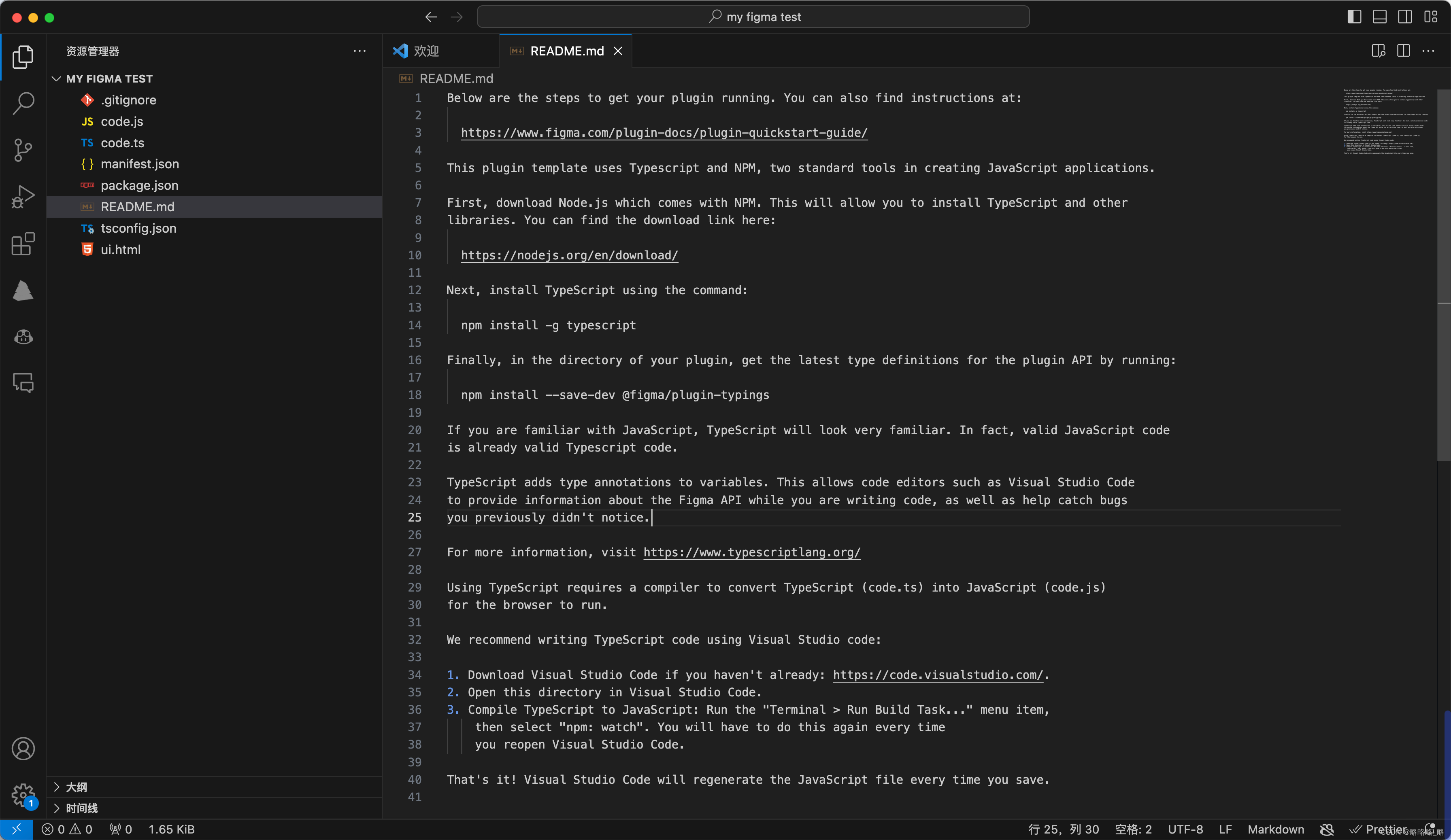
figma 基础使用——准备阶段
1. 注册账号 2. figma有客户端也有网页端,使用注意同步字体
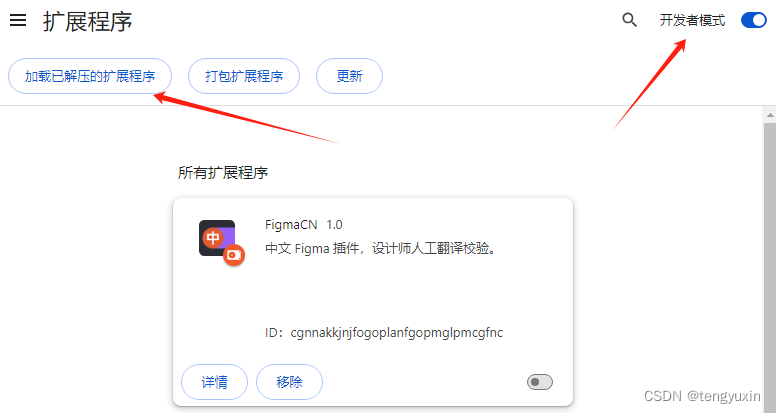
之后点击下载window installeer 字体 3. 安装 Figma汉化包 通过figma.cool 网站,下载离线的汉化包 之后通过谷歌的扩展程序添加
figma 基础使用 —— 常用方法
一、 导入组件
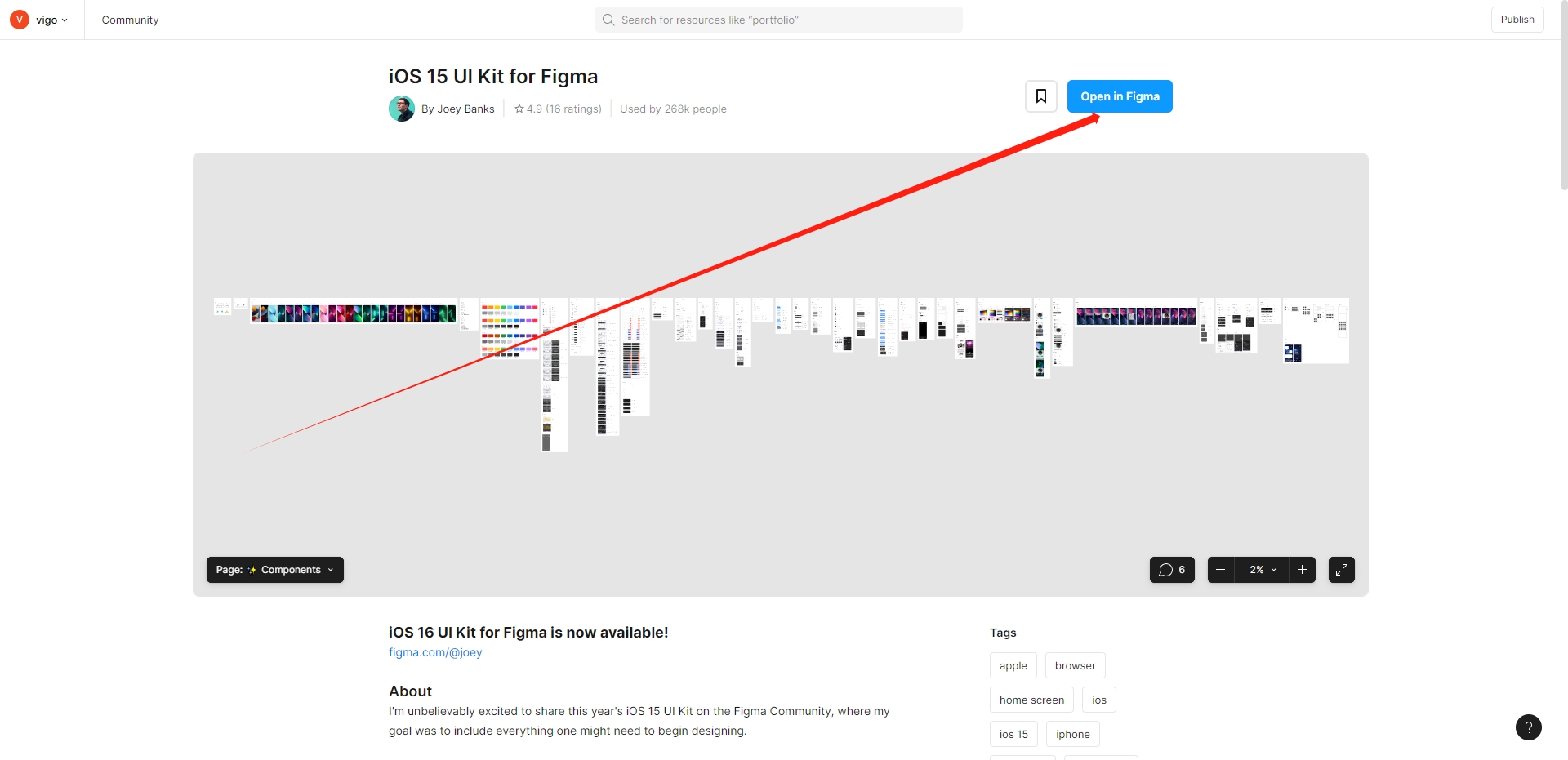
分成两种方式 (1)离线的包导入(iOS 常用组件.fig 直接拖拽到figma最近网页) (2)在插件市场下载https://www.figma.com/community 二、figma中使用标尺
快捷键:shift R 三、插…
Ant Design for Figma设计系统组件库 支持变量 非社区版
Ant Design for Figma 是基于 Ant Design 设计系统的 Figma 组件库,提供丰富的 UI 组件和交互功能,帮助设计师快速构建高质量的 Figma 设计稿。
Ant Design for Figma 继承了 Ant Design 的设计理念和风格,提供丰富的 UI 组件和交互功能&…
【Figma】安装指南及基础操作
先前做UI设计一直都是用PS等绘图软件设计,但发现在纠结像素和排版问题上会花很多时间,再加上AI没来得及上手,就需要迅速出成图,此时通过论坛发现了figma,基本上可以满足足够的需求,并且可以在windows系统上…
Figma安装指南:新手入门必看!
如果您想下载Figma客户端,可以直接在Figma官网Products>Downloads页面下载。
如果你不能访问Figma的官方网站,即使下载到客户端,你的网络环境也不能正常使用。
因为Figma的服务器在国外,在国内访问时经常会遇到网络不稳定的情…
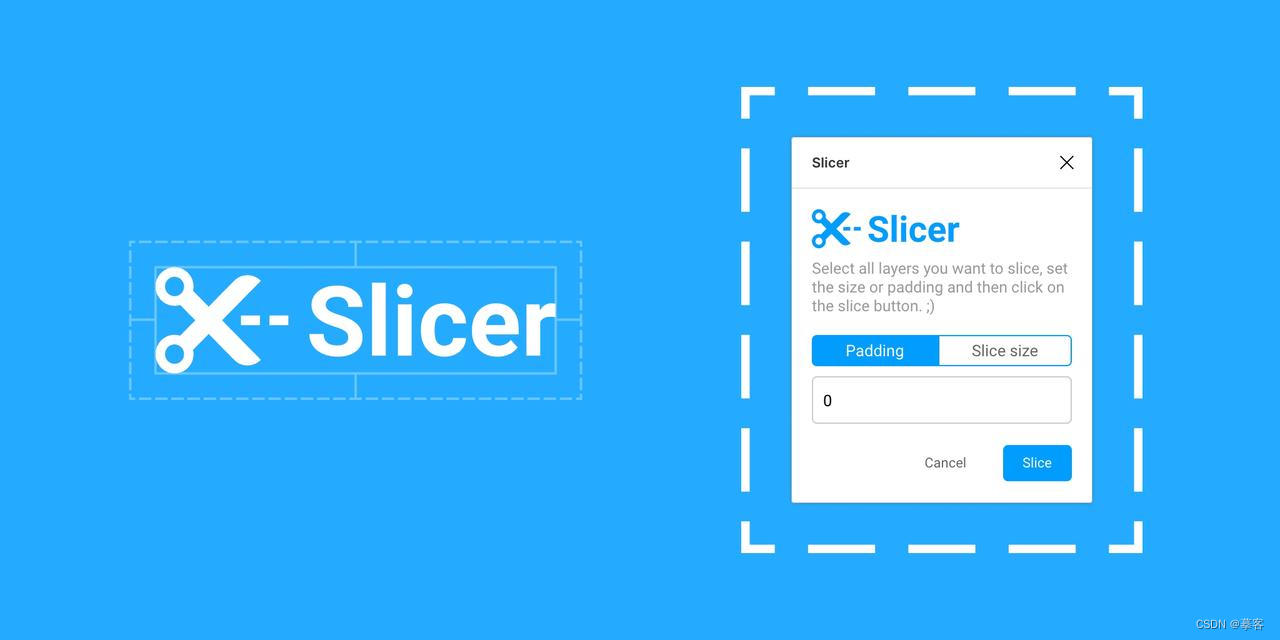
Figma切图,轻松上手!
对于UI设计师来说,在设计网页或移动应用界面时,不仅需要考虑视觉效果和用户体验,还需要考虑实际开发过程中的实现。例如,与开发人员合作,将设计草案中的图片、图标、插图等元素转换为网页或移动应用程序的代码…
5款可以免费使用的 UI 设计软件
在我们分享五个有用的原型工具之前,完成原型并优化界面。这是 UI 设计师的任务。UI 设计软件对设计师来说非常重要。UI 设计工具的使用是否直接影响最终结果,然后有人会问:UI 界面设计用什么软件?一些 UI 设计师和对 UI 设计感兴趣…
即时设计和Axure对比,哪一个好用?
无论是国外页面设计工具,页面设计工具的发展从来没有停滞过, Axure,无论是国产设计工具即时设计,其功能都在不断更新迭代,为设计带来更高效的设计体验。今天对比两个设计工具,帮你找到最适合自己的…
电脑上常见的绘图软件有哪些?
现在在电脑上绘图很流行,不仅可以随时更改,还可以提高绘图效率,绘图软件中有很多工具。市场上的计算机绘图软件种类繁多。包括艺术设计、工业绘图和3D绘图。那么每个绘图软件都有自己的特点。那么,哪个更适合计算机绘画软件呢&…
设计大咖亲授:Figma中文环境设置全攻略!
作为UI设计师,你一定很熟悉Figma,Figma是一款专注于UI/UX设计的在线协作工具,使用非常高效方便,不需要下载和安装。它只需要通过浏览器编辑,在国外很受欢迎。但是Figma对于国内的小伙伴来说,使用Figma有一定…
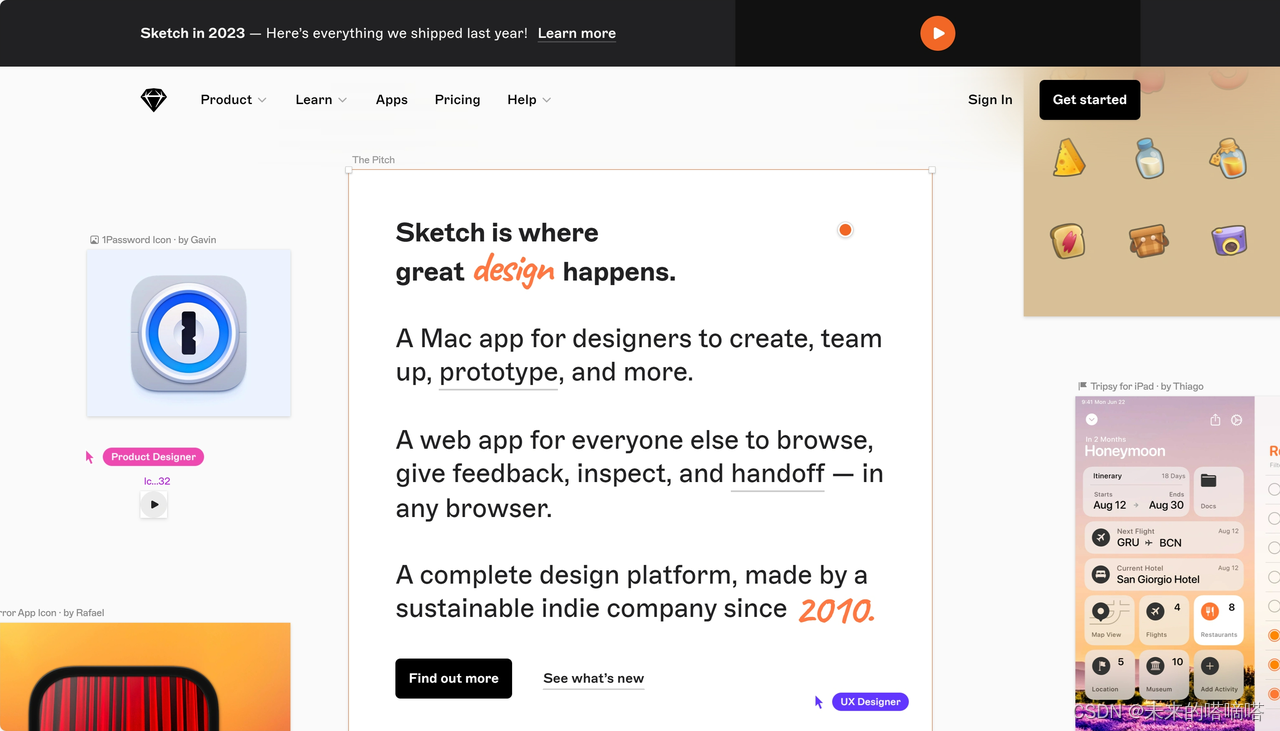
Sketch使用手册:从入门到精通的完整教程
Sketch软件是Mac平台上流行的矢量图形编辑软件,旨在帮助用户创建网站、移动应用、图标等各种设计原型。Sketch软件的设计风格简洁明了,界面操作简单易用,非常适合UI/UX设计师、平面设计师等数字创意人员。本文将根据如何使用Sketch࿰…
Figma语言设置教程:简易切换至中文,提高操作便捷性!
Figma是世界领先的在线协作UI设计工具。它摆脱了Sketch等传统设计软件对设备的依赖,使设计师可以随时随地使用任何设备打开网页浏览器,轻松实现跨平台、跨时空的设计合作。那么,Figma如何改变中文,以提高国内设计师的使用体验呢&a…
figma导入psd实战笔记
最近发现figma特别好用 并且插件生态特别庞大 如 将设计图转成vue react react-native 项目 flutter 项目 最重要的是 可以集成vscode 插件使用 使用蓝湖久了 感觉蓝湖 有写繁琐 同事扩展功能有限 Figma: The Collaborative Interface Design ToolFigma is the leading collabo…
Frames X for figma 组件库设计系统 Local Variables下载
简而言之,Frames X 是最出色、易于使用且文档齐全的Figma 设计系统之一。
它包括经过深思熟虑的设计指南和现成的组件,并且还提供一本全面的电子书,其中将详细解释如何使用该套件中包含的所有内容。
事实上,电子书使Frames X 与…
使用即时设计绘制原型设计方便吗?和Axure RP相比怎么样?
对于原型设计,APP 和 Web 都是一样的,因为产品原型是用来确定需求的工具。我们使用这种工具的目的是为了快速迭代,从而深入挖掘和筛选产品的需求。
绘制原型,最重要的原则是:快速、清晰!
Axure 工具的优缺…
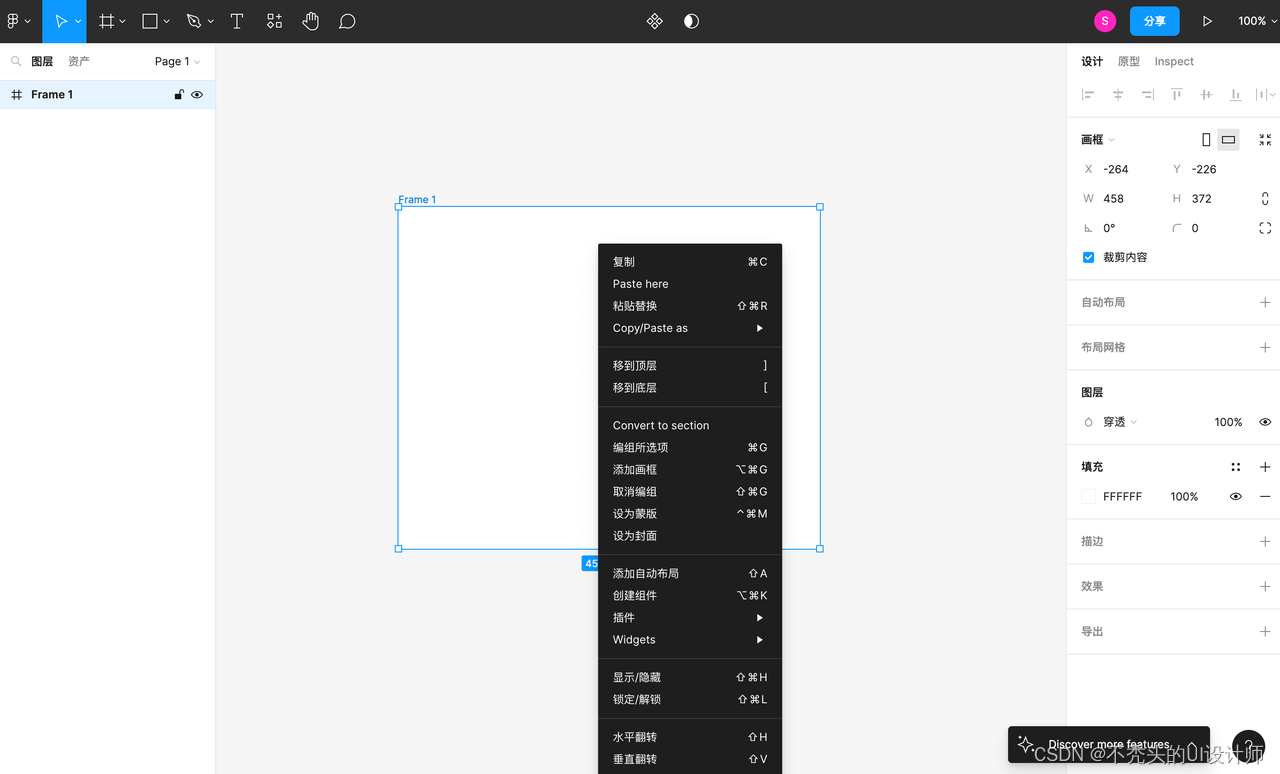
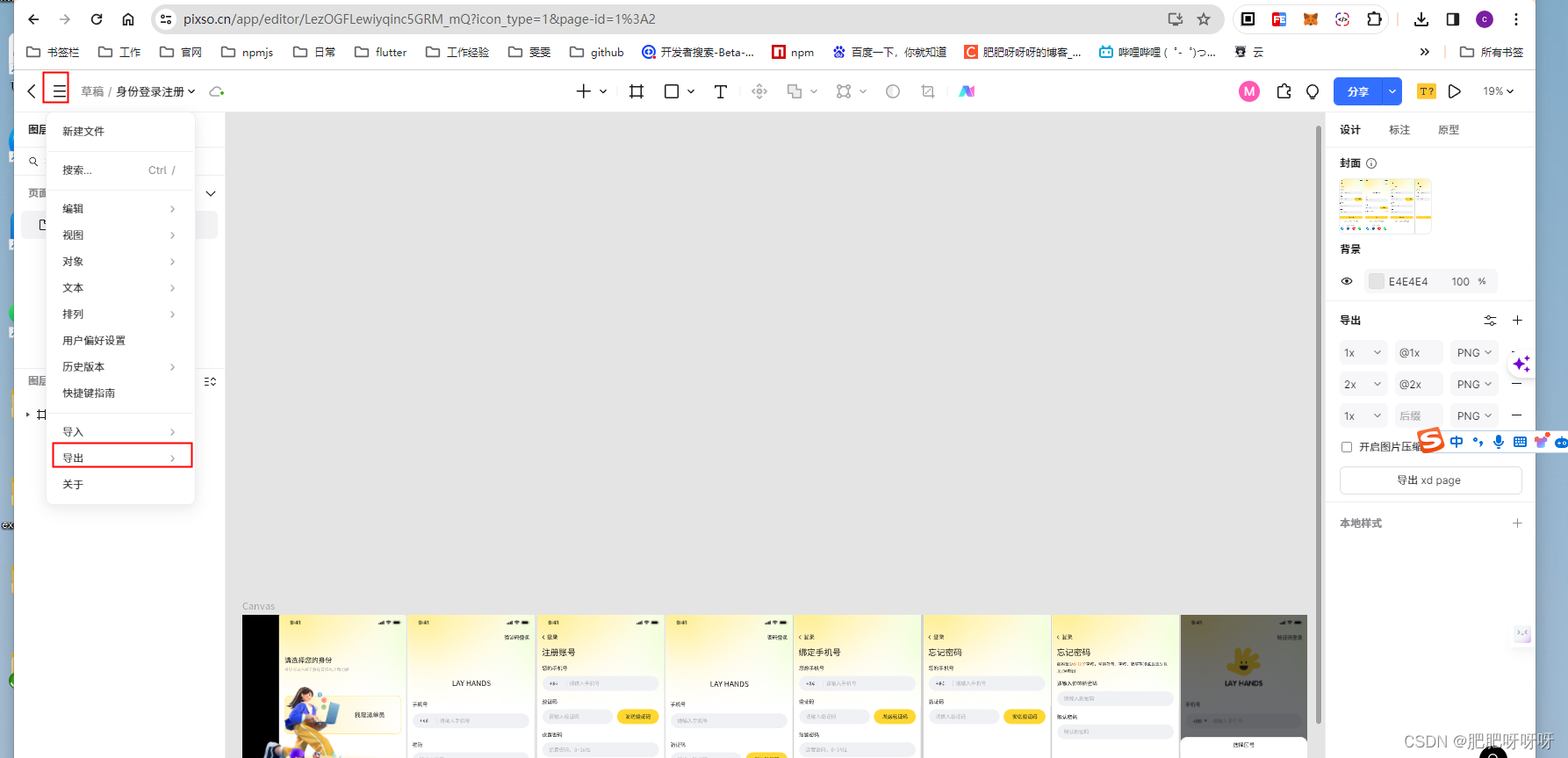
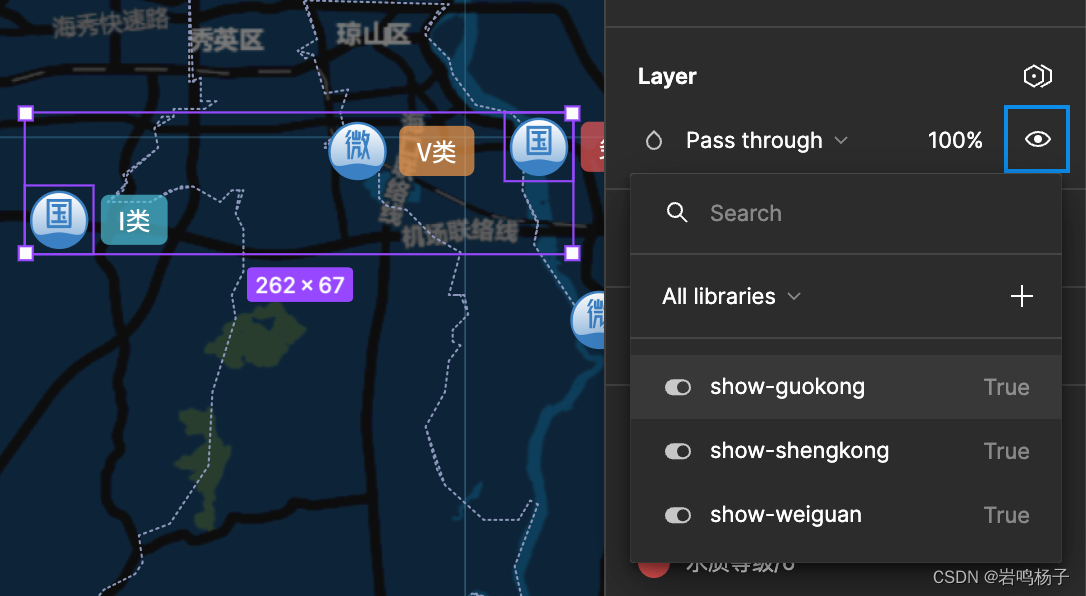
【Figma技巧】布尔变量控制图层显隐
用2023年6月22日更新的Figma最新功能,实现按钮控制图层显隐的交互。 实现效果
步骤
1. 创建本地变量
点击右侧面板中的Local variables弹出变量面板,点击底部Create variable按钮,创建一个Boolean布尔变量。 本案例中,我需要分…
将 Figma 轻松转换为 Sketch 的免费方法
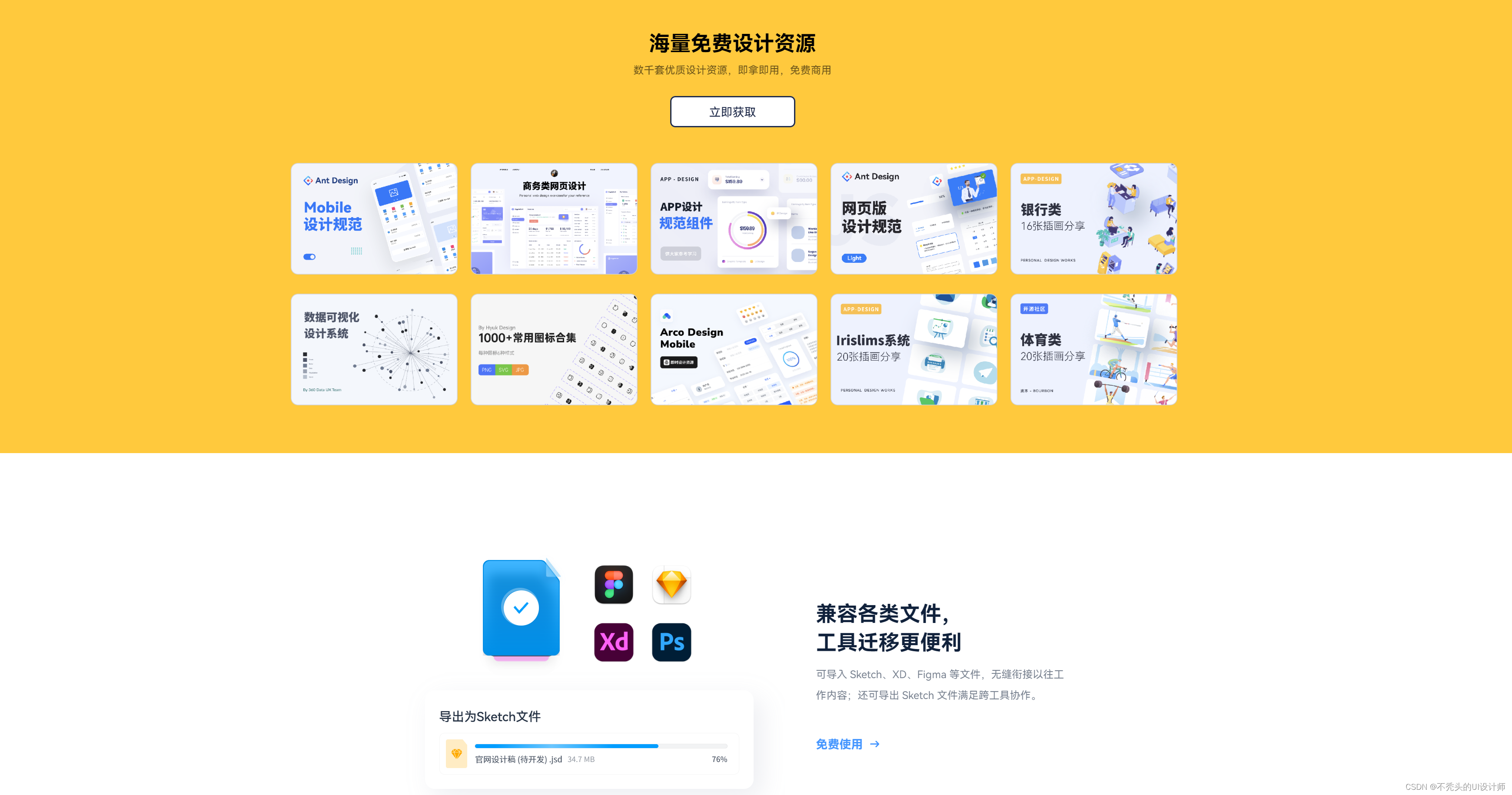
最近浏览网站的时候,发现很多人不知道Figma是怎么转Sketch的。众所周知,Figma支持Sketch文件的导入,但不支持Sketch的导出,那么Figma是如何转Sketch的呢?不用担心,建议使用神器即时设计。它是一个可以实现在…
The ultimate UI kit and design system for Figma 组件库下载
Untitled UI 是世界上最大的 Figma UI 套件和设计系统。可以启动任何项目,为您节省数千小时,并祝您升级为专业设计师。
采用 100% 自动布局 5.0、变量、智能变体和 WCAG 可访问性精心制作。
900全局样式、变量:超级智能的全局颜色、排版和效…
分享11款原型图软件,让你的创意无限发挥!
即时设计 即时设计是一个集设计、原型、开发于一身的一站式在线设计工具,也是一个可以云端编辑、团队写作的在线原型网站。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入&…
Figma怎么用?看这篇最全攻略,用完回不去了!
Figma是什么?设计师朋友们一定不会陌生,它以轻体量、高设计效率、超强协作性以及设计和开发一体化等特点风靡一时,在全球的数字产品设计领域范围内崭露头角,得到海量用户和无数企业的认可和选择(真棒啊)。 …
提升工作效率:B端工作台设计基础详解
随着互联网和信息技术的快速发展,越来越多的企业开始以数字化、智能化的方式管理和运营自己的业务。B端工作台设计作为企业应用的重要组成部分,越来越受到重视。本文将从三个方面对B端工作台设计进行全面分析。让我们看看。
1. B端工作台设计原则
B端工…
作品集封面这样设计,提升个人竞争力!
随着毕业季、求职季陆陆续续的到来,许多毕业生和求职者都将踏上找工作的道路。作品集作为敲门砖,对设计师来说非常重要。而一套完整的作品集自然少不了一张精致吸睛的个人作品集封面,作品集封面的质量直接影响了整套作品的效果。那么…
Figma使用问题(更新自己遇到的问题)
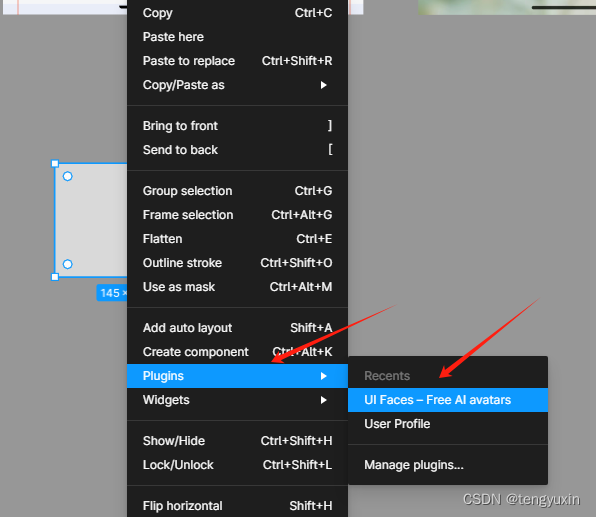
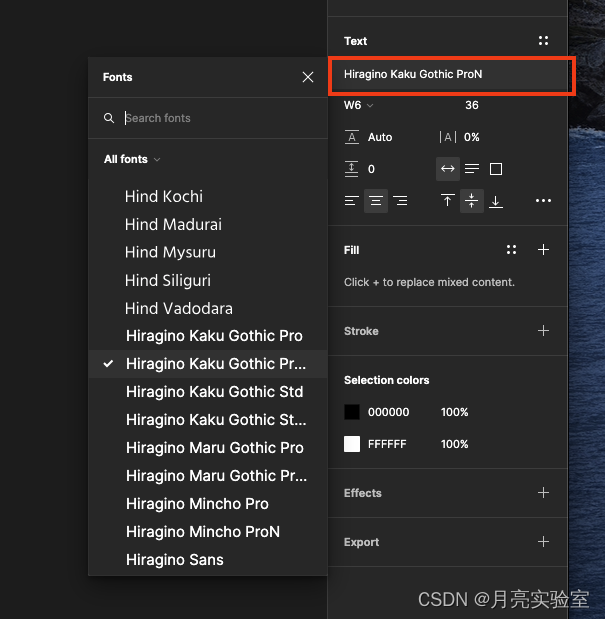
文章目录 前言一、如何安装插件?方法1:Figma Community / Figma中文社区方法2:菜单栏 二、图片倾斜插件使用1.Angle Mockups前提:执行过程: 三.中文字体插件(宋体等)Chinese Font Picker前提&am…
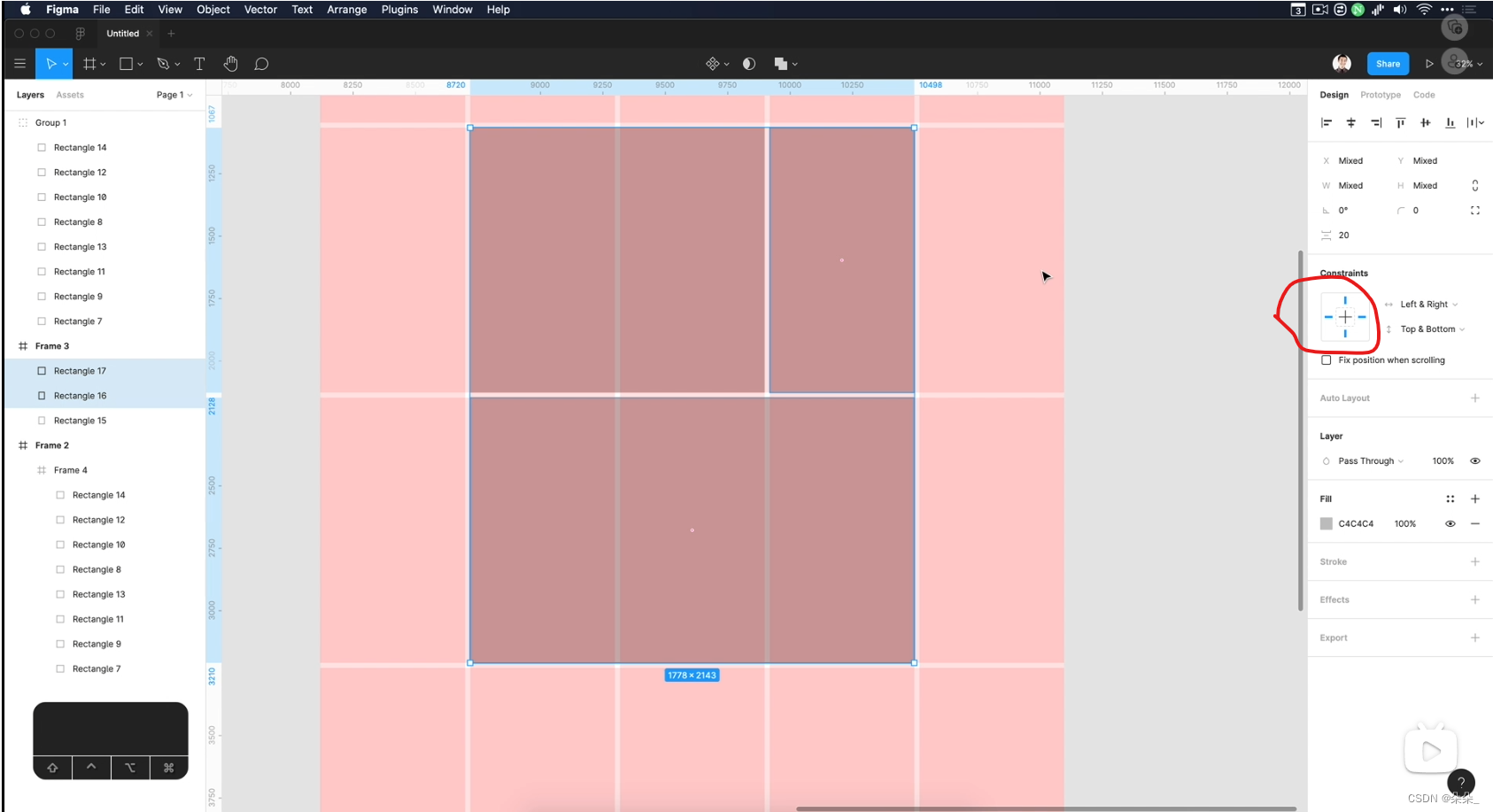
figma-autolayout专题
学习教程 https://www.bilibili.com/video/BV1ZQ4y1D7Fg/?spm_id_from333.999.0.0&vd_sourceef114f70c3fd4d5394f12dbd3d022bbe
1.只有两个层级
1.如果是给一个形状,shifta,autolayout 则形状是子元素,还有一个frame父元素 2.如果给一…
Figma 是什么软件?为什么能被Adobe收购
很多人一定早就听说过Figma的名字了。看到很多设计同行推荐,用了很久,疯狂的安利朋友用。是什么让这么多设计师放弃了FigmaSketch的魅力?下面的内容将详细分享一些与Figma相关的知识点,并介绍这个经常听到但不熟悉的工具。
Figma…
4款在线网页原型图设计软件推荐
与桌面端相比,在线网页原型设计软件的使用具有优势,因为在线网页原型设计软件在整个使用过程中不需要安装,在线网页原型设计软件在任何地方都没有限制。更重要的是,无论是现在使用的 Linux,在线网页原型设计软件在操作…
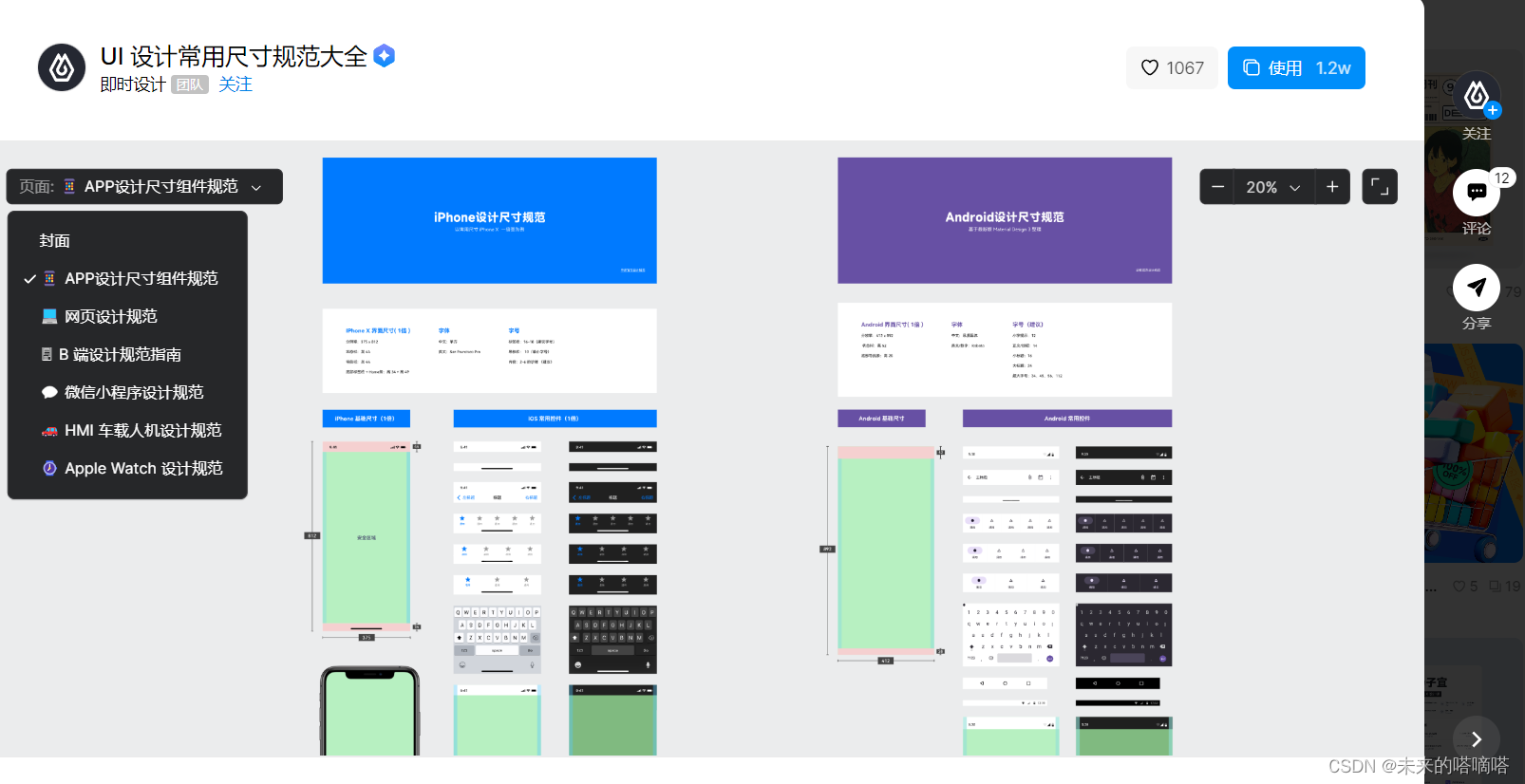
小程序UI设计规范,界面设计尺寸详解
作为互联网技术的重要组成部分,小程序在日常生活中发挥着越来越重要的作用。因此,了解和严格遵守小程序的 UI 设计标准非常重要,它不仅可以帮助我们在保证良好用户体验的同时优化小程序,还可以使我们的产品在竞争激烈的市场中占据…
【UI设计】Figma_“全面”快捷键
目录 1.快捷键与键位(mac与windows)2.基础快捷键3.操作区快捷键3.1视图3.2文字3.3选项3.4图层3.5组件 4.特殊技巧 Figma 是一个 基于浏览器 的协作式 UI 设计工具。【https://www.figma.com/】 Figma Sketch(UI 设计) InVision&a…
Figma转换为sketch,分享这3款工具
在我们的设计工作中,我们经常会遇到各种各样的设计文件相互转换的问题。
你经常为此头疼吗?当你遇到Figma转换Sketch文件的问题时,你是如何解决的?Figma转换Sketch文件有工具吗?
根据众多设计师的经验,本…
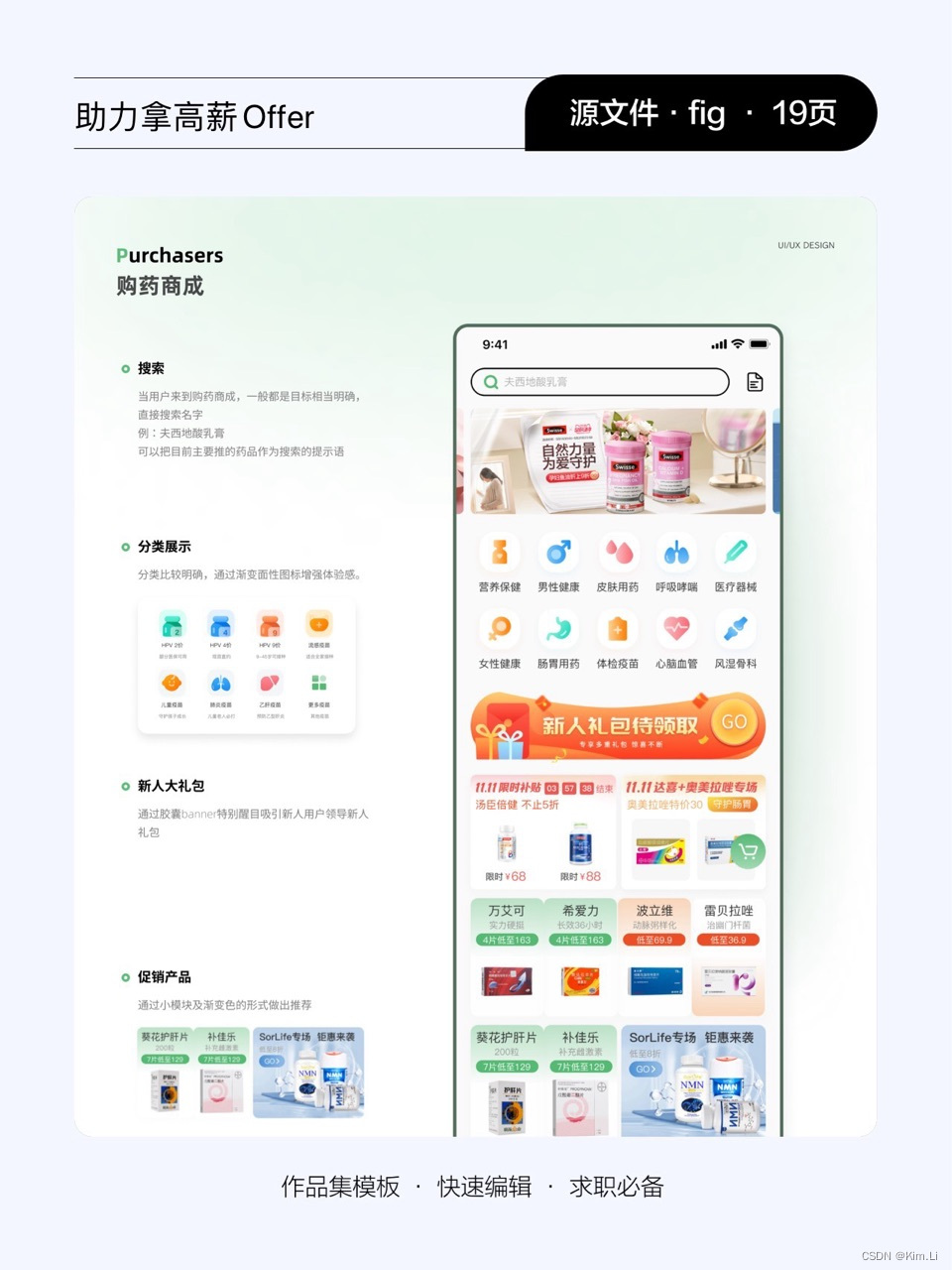
交互设计师、UI设计师、视觉设计师面试作品集包装模板figma源文件
页面数量:19页 页面尺寸:1920*1080PX 交付格式:figma 赠送文件:24款高质量样机 交付文件:作品集模板源文件、作品集包装psd源文件、作品集所用字体文件
该作品集虽然只有19页,但可根据需求复制作品集里已有…
提速增效!Figma插件推荐,助你事半功倍!
随着设计工具的更换,设计师不再局限于传统软件的重复操作,而是越来越追求能够提高设计效率的插件。从Photoshop到Sketch,再到最受欢迎的Figma,插件层出不穷。Figma是一种基于浏览器和团队合作的设计工具,可以在任何平台…
Figma快速指南:3点核心技巧助你迅速掌握!
Figma确立了在线设计工具的形式,在国际上具有不可低估的影响力。Figma颠覆了传统的设计模式,不仅是为了设计师,也是为了设计本身。从产品经理到研究人员,从开发人员到营销人员,设计过程需要很多团队角色的参与…
教培机构办公管理系统B端实战项目作品集Figma源文件
这是一套教培机构办公管理系统设计复盘作品集,都提供分层源文件
交付文件:设计复盘作品集源文件作品集里面的B端设计项目包装样机字体文件
交付格式:figma
作品集文件页数:19页
B端项目文件页数:15页
B端项目源文…
Figma 插件学习(一)
一.插件介绍
插件在文件中运行,执行一个或多个用户操作,并允许用户自定义其体验或创建更高效的工作流程。
插件通过专用插件API与Figma的编辑器交互。还可以利用外部Web API。
1.插件API
插件API支持读写功能,允许查看、创建和修改文件的…
极简操作!跟着官方教程,下载并使用汉化版Figma!
随着云端协作设计工具的发展,Figma 作为一款基于云端的国外云端协作工具,尽管无需下载即可在线使用,但在国内却常常遇到加载缓慢、需要刷新重进的问题。此外,Figma 在实际使用过程中,常常需要搭配其他软件或第三方插件…
轻松完成Figma导入Sketch的在线方法
众所周知,Figma支持Sketch文件的导入,但Figma不支持Sketch文件的导出,而Sketch不能直接打开Figma文件,在这种情况下,如何将Figma导入Sketch?别担心,其实借助免费的在线工具即时设计,…
提升设计效率:全面了解如何使用Figma插件
Figma组件库包括颜色、字体、图标、按钮、阴影、圆角、间距等。当Figma组件库的样式和Figma组件达到一定数量时,将难以维护,设计和开发的对接成本将大大提高。Figma可以在同一母版下单独设置样式,而不影响与母版之前的关系,这是Sk…
UI 设计师的工作职责是什么?需要掌握哪些技能?
什么是 UI 设计?
UI 设计是设计用户界面的一门学科。用户界面是一个人与应用程序、网站或软件之间的联系。类似于平面设计和网页设计,UI 设计者是一种视觉设计师。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计…
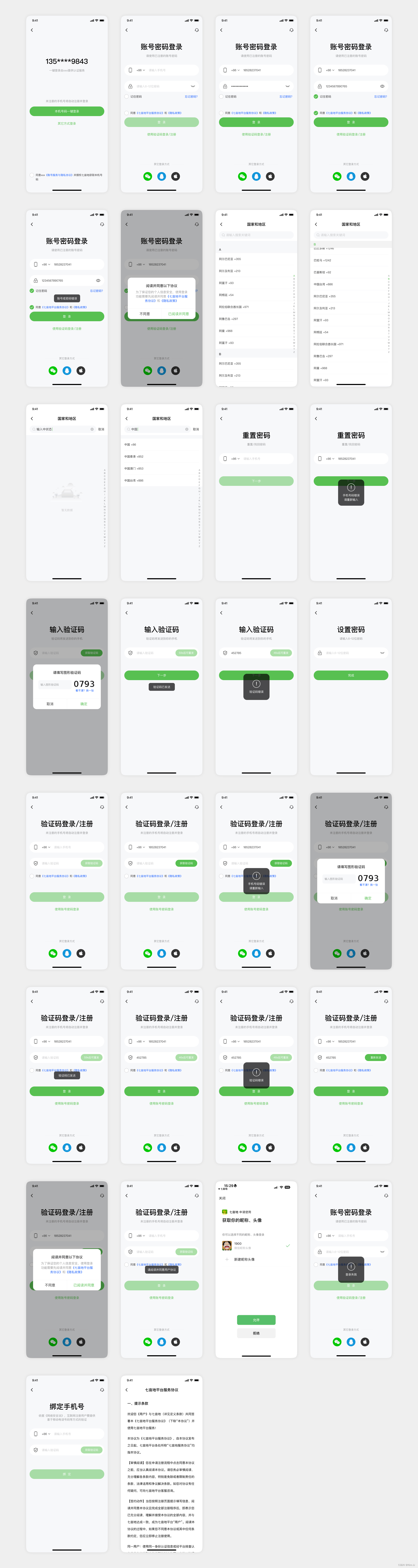
快速构建高质量中文APP登录注册页面Figma源文件
在这个数字化时代,移动应用程序(APP)已经成为我们日常生活中不可或缺的一部分。如果您正在为您的中文APP开发登录注册页面,并寻找高质量的UI设计素材,那么您来对地方了!我们为您提供了一个完整的Figma源文件…
【小沐学写作】原型设计工具汇总(Axure RP)
文章目录 1、简介2、Axure RP2.1 工具简介2.2 工具特点2.2.1 互动事件2.2.2 条件逻辑2.2.4 工作表格2.2.5 多状态容器2.2.6 数据驱动接口2.2.7 自适应视图2.2.8 流程图 2.3 工具安装2.3.1 安装2.3.2 运行 2.4 使用费用2.5 工具体验2.5.1 登陆框制作 3、其他3.1 Figma3.2 Adobe …
Figma 最新版下载:无需激活码,轻松安装!
从事设计工作,怎么能没有设计工具呢?我相信许多设计师也必须使用Figma这样的软件,真的可以让我们的设计工作更有效率,但我相信你也发现Figma属于外国软件,自然语言也是英语,直到现在没有中文版本࿰…
即时设计-高效易用的界面工具
界面工具是设计师的得力助手,为设计师快速创建精美易用的用户界面提供了丰富的功能和直观的界面。在众多的界面工具中,有的支持预设模板、图标库和样式库,有的更注重原型和互动。如何选择优秀的界面工具?这里有一个高效易用的界面…
Figma 怎么切图?新手入门教程详解
Figma 是一个基于浏览器的协作的UI设计工具,其以轻量、便捷、跨平台使用、协同便捷的特点,迅速吸引了广大UI/UX 设计师们的喜欢。但是设计师经常遇到反复切图、交付开发等问题,所以借此机会分享一篇关于 Figma 切图的必要知识点和交付经验。 …
用户界面(UI)、用户体验(UE)和用户体验(UX)的差异
对一个应用程序而言,UX/UE (user experience) 设计和 UI (user interface) 设计非常重要。UX设计包括可视化布局、信息结构、可用性、图形、互动等多个方面。UI设计也属于UX范畴。正是因为三者在一定程度上具有重叠的工作内容,很多从业多年的设计师都分不…
产品原型图设计规范大全
目前,市场上许多产品经理或设计师都在使用一些优秀的原型设计规范,这些规范几乎涵盖了原型设计的许多方面。一套好的、完整的原型设计规范可以统一产品设计风格,检验产品的可用性,有效提高产品经理绘制原型图的效率,更…
以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险…
Figma怎么设置中文,Figma有中文版吗?
不是很多人不想用 Figma,真是因为纯英文界面而头疼。这就是为什么有人会到处搜索 Figma 如何设置中文这样的问题。
然后我们直接快刀斩乱麻,Figma 没有中文版,但是我们还有其他的方法:例如, Figma 添加一个插件来解决…
Figma 插件学习(二)- 常用属性和方法
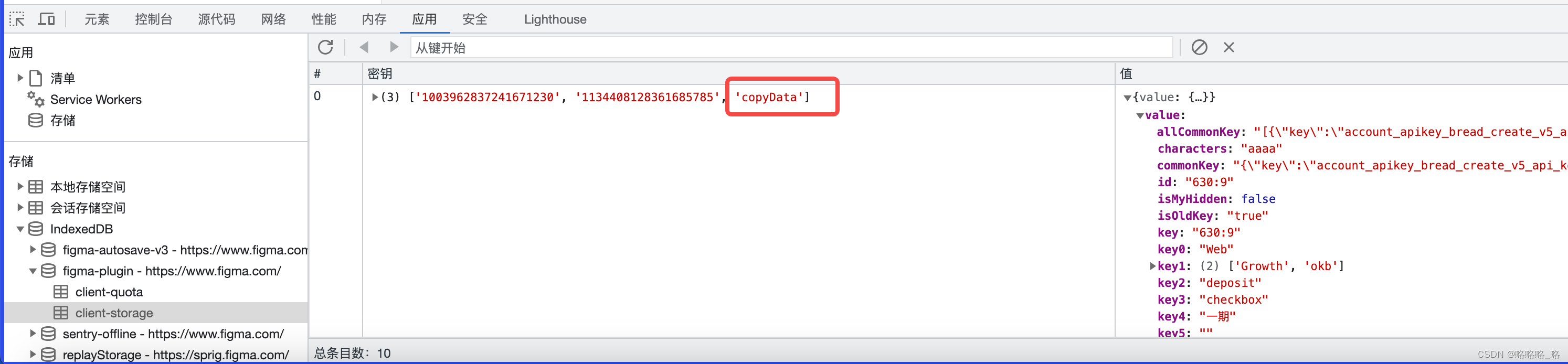
一. 如何调试figma插件
Plugins > Development > Show/Hide console 打开控制台即可开始调试 二.节点类型
根据不同的节点类型,也是会有不同的方法和属性,介绍几个常用节点类型
1.FrameNode 框架节点是用于定义布局层次结构的容器。它类似于HTM…
UI界面设计新手指南 | 零基础快速入门教程
随着互联网的快速发展,许多互联网相关的职位应运而生,其中UI界面设计师是互联网的核心职位之一。UI界面设计已经渗透到我们生活的方方面面,包括网站、应用程序或其他数字平台上的按钮和菜单布局、配色方案和排版。许多人认为 UI界面设计只是关…
7个设计师必备的Figma汉化插件,高效设计超简单!
Figma是一个著名的在线设计工具,拥有来自全球各地的超多设计师都在用,粉丝多多。其强大和灵活的设计功能使许多设计师都喜欢使用它。然而,为了进一步提高设计效率和扩展功能,许多开发人员开发了各种有用的Figma设计的汉化插件。在…
设计师们必备的神秘利器!这款设计工具不容忽视!
「即时设计」与Figma类似,它是一种云设计工具,可以与多人实时合作,从设计到评估、交付、团队合作和版本管理。
作为一种国内工具,起初我们对它不是很乐观,但不得不说,经过深入使用,无论是迭代速…
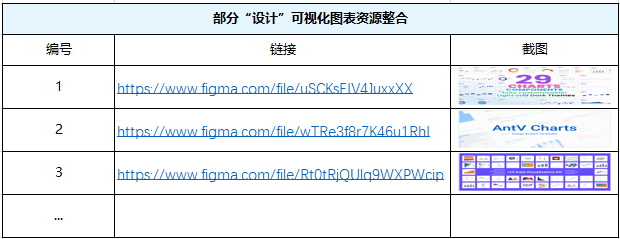
最前端|低代码平台轻松设计可视化图表【内含网站资源】
在前端设计中,我们经常需要使用可视化图表来呈现数据和信息。然而,每次都要自己从头开始设计图表未免太过繁琐。为了解决这个问题,我们调研了low code平台上的可视化图表功能。 本篇文章为大家带来以下问题的解答: (1&…
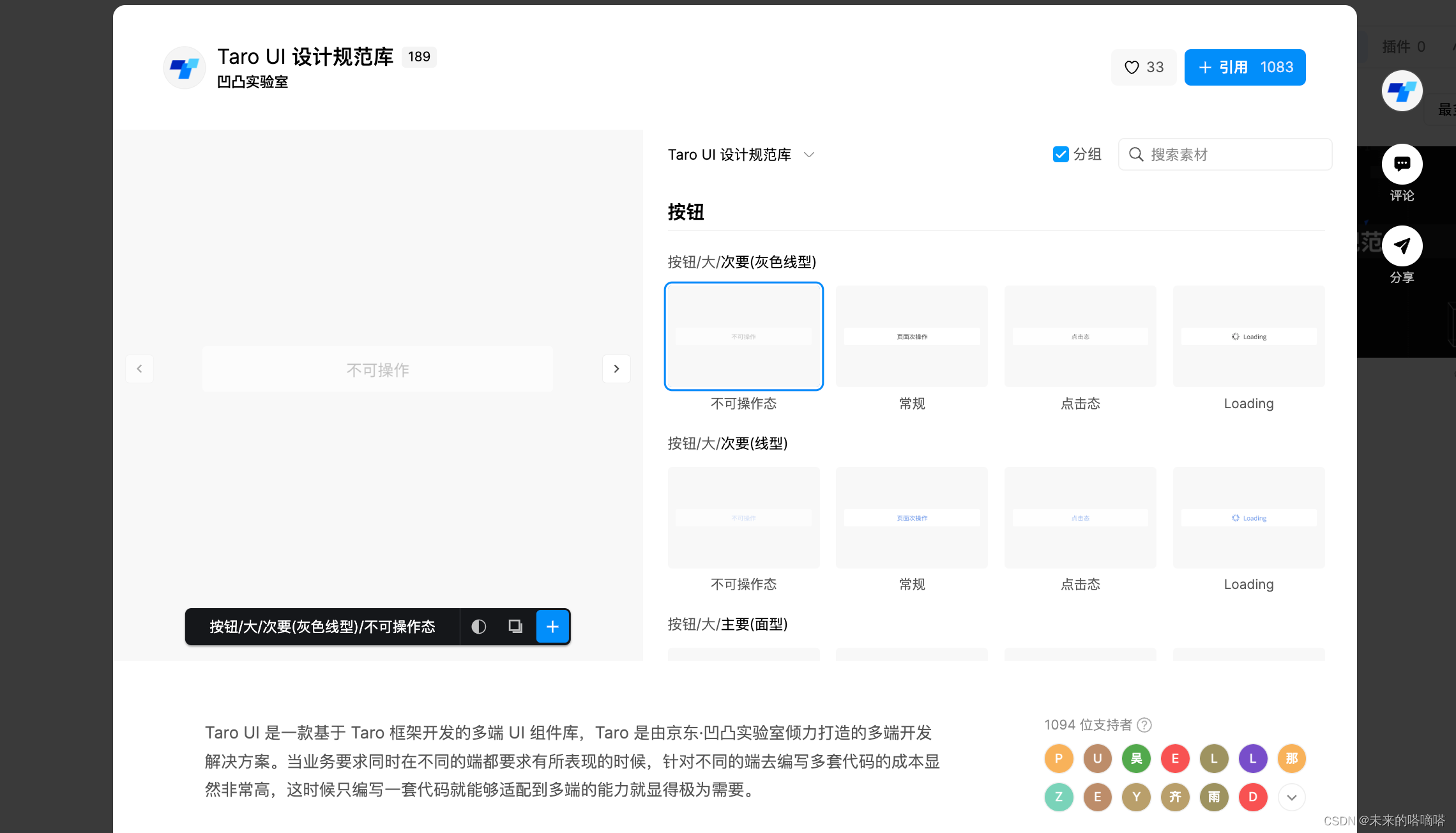
超实用的前端组件库汇总!设计师们快来看!
随着移动互联网的发展,各种网页和移动前端组件库应运而生,大大提高了前端工程师的工作效率。本文将推荐 6 个优秀实用的前端组件库,包括:Vant、AntDesign、AntDesignMobile、Bootstrap、ElementUI、TaroUI ,包括稳定成…
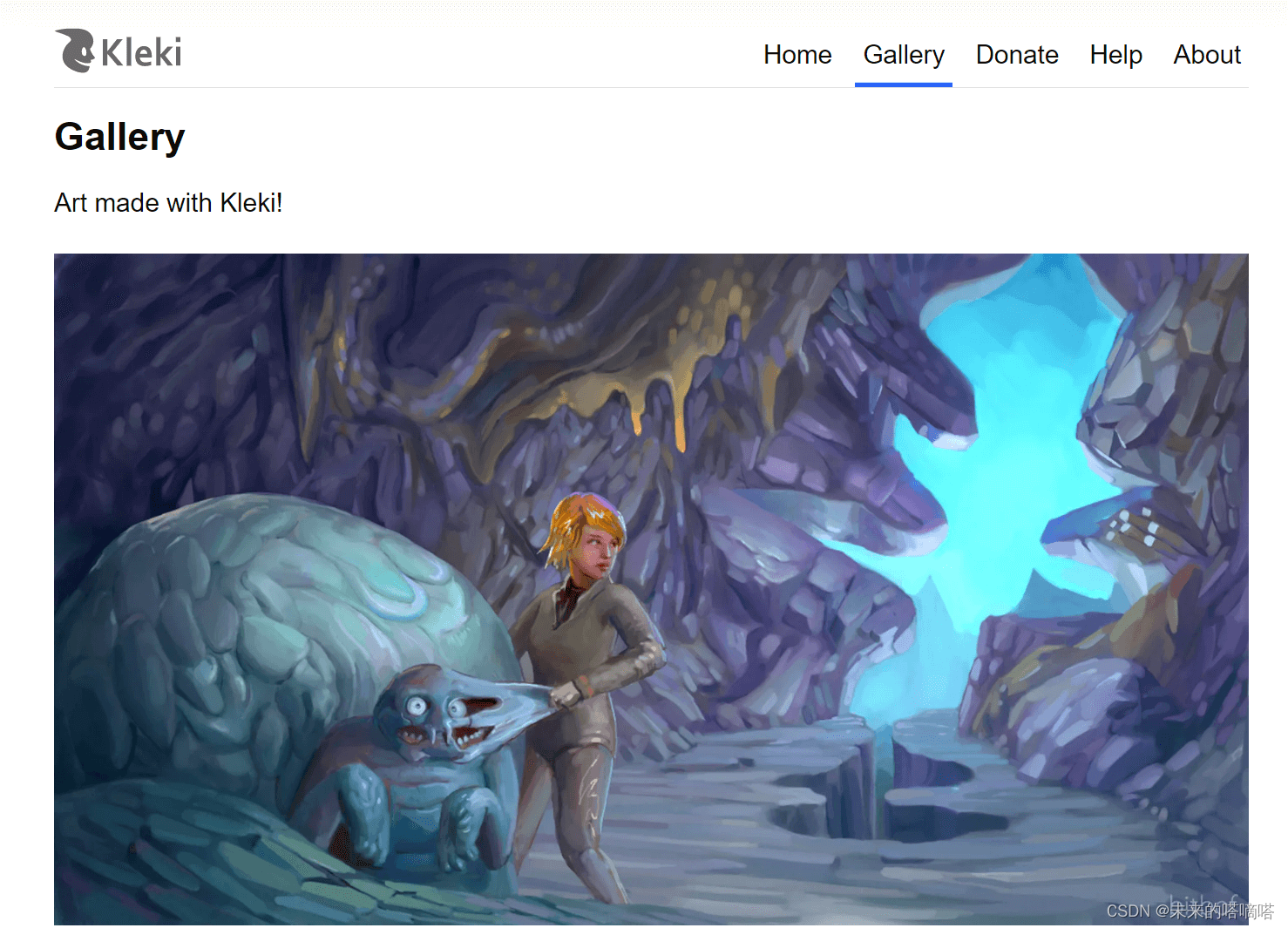
这8个在线画图软件太好用了,特别是第一款!
无论你是专业的插画师,还是想随时随地记录生活灵感的有创意的人,现在只需要拿起平板电脑或者打开电脑浏览器,就可以在脑海中描绘画面。在这篇文章中,我们选择了 8 个功能强大、使用方便、使用方便的在线绘图软件,其中一…